JPG, PNG, AI, EPS, TIFF, BMP, SVG, WEBP … Tant de formats disponibles pour les images et pourtant, nous n’utilisons la plupart du temps que deux d’entre eux : le PNG et le JPG. C’est le cas pour la plupart d’entre nous. Cependant, lorsque l’on travaille dans l’univers du print (et de plus en plus dans le web également), il est vital de travailler avec tous les formats vectoriels (AI ,EPS, SVG, PDF, …) afin d’obtenir une qualité d’impression optimale. Voyons donc dans cet article la différence entre les deux grands types de formats, à savoir le vectoriel et le pixel (ou matriciel) pour bien comprendre pourquoi utiliser un format vectoriel est mieux pour imprimer des goodies avec des visuels vraiment originaux.
La différence entre les format pixels et vectoriels
Deux types de formats s’opposent et se complètent en informatique : les formats pixels que l’on appelle aussi matriciels et les format vectoriels. Voyons la différence entre les deux dans le détail.
Les formats pixels ou matriciels
Commençons par la base. La naissance de ce format d’image s’est faite bien avant l’existence des ordinateurs puisque de nombreux peintres utilisaient déjà cette méthode que l’on appelle le « pointillisme« . Avant eux, les Grecs faisaient usage de cette technique pour réaliser des fresques murales en mosaïque.
Le principe est simple. La juxtaposition de nombreux points d’une petite taille donne une impression d’unité et de cohérence à distance, ce qui laisse rapidement apparaître des formes :

La calanque, Paul Signac (1906)
Le format matriciel repose sur le même principe. Chaque point sur la matrice correspond à un petit carré qui ne possède qu’une couleur comme on peut le voir sur cette image :

Chaque pixel possède un code couleur définit par le système RVB dont nous vous parlions déjà dans un article dédié aux couleurs dans les goodies.
Ce format possède les caractéristiques suivantes :
- Possibilité de reproduire des détails extrêmement fins avec une grande quantité de pixels (une grande définition)
- Zoom difficile dans l’extrême car on atteint rapidement le plus petit carré de l’image qui correspond donc à un pixel.
- Les formats types : .JPG, .PNG, .BMP
Les formats vectoriels
Le format vectoriel à contrario, possède des caractéristiques de base très différentes. Pour résumer le fonctionnement de ce format, faisons appel à vos connaissances en géométrie.
Imaginez un triangle équilatéral par exemple. Pour le définir, vous pouvez dire que tous les côtés sont égaux par exemple : Côté 1 = Côté 2 = Côté 3. Si vous agrandissez l’un des côtés, les autres suivent toujours cette relation. De ce fait, vous pouvez agrandir à l’infini l’image de votre triangle qui se redéfinira toujours en fonction de cette relation de base.
Ce qui est vrai pour le triangle peut se généraliser à tout un tas d’autres éléments géométriques. Les théories mathématiques qui régissent ces fichiers sont complexes comme la définition donnée par Wikipédia le laisse entendre :
Une image vectorielle (ou image en mode trait), en informatique, est une image numérique composée d’objets géométriques individuels, des primitives géométriques (segments de droite, arcs de cercle, courbes de Bézier, polygones, etc.), définis chacun par différents attributs (forme, position, couleur, remplissage, visibilité, etc.) et auxquels on peut appliquer différentes transformations (homothéties, similitude, rotations, écrasement, mise à l’échelle, extrusion, inclinaison, effet miroir, dégradé de formes, morphage, symétrie, translation, interpolation, coniques ou bien les formes de révolution).
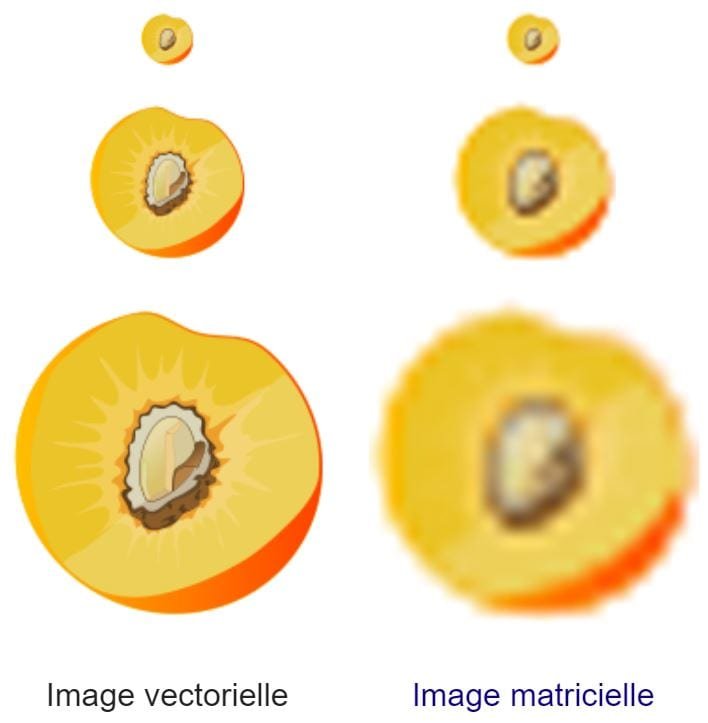
En résumé, il faut retenir que le vectoriel est une image qui « se recalcule » à chaque nouvelle position demandée. C’est un peu comme si l’ordinateur avait un plan de l’image et qu’il recalculait à chaque étirement ou rétrécissement de l’image la taille de tous les éléments géométriques qui la constituent. Et comme une image vaut mieux que 1000 mots :

Les caractéristiques notables de ce format sont donc :
- Reproduction de détails difficile et qui rend les fichiers de base très lourd
- Qualité parfaite peu importe la taille de l’image car l’ordinateur recalcule le nouveau dessin en fonction de la taille d’affichage
- Les formats type : .AI, .EPS, .PDF, .SVG
Le meilleur format pour les goodies personnalisés
On se rend vite compte de l’intérêt de chaque format après cette introduction technique. Un format vectoriel permettra d’obtenir un bien meilleur rendu pour l’impression.
Parfois, le format matriciel peut être suffisant pour une impression car, comme nous l’avons vu, il suffit simplement d’avoir une matrice avec énormément de pixel pour monter en qualité. Cela permet ensuite d’augmenter la résolution de l’impression pour imprimer plus de pixel par pouce, aussi appelé dpi (dot per inches).
On privilégiera donc tout le temps le format vectoriel pour les impressions sur des goodies. Cependant, le format matriciel est parfois indispensable, notamment si vous souhaitez faire imprimer une photo ou le format vectoriel ne permettrait pas de reproduire suffisamment de détails sans altérer la photo. La condition sine qua non dans ce cas est de fournir une image avec une définition suffisamment importante afin de pouvoir réaliser une impression avec suffisamment de pixels.


0 commentaires